
Flutter 中Widget 多种多样,有UI的,当然也有功能型的组件InheritedWidget 组件就是Flutter 中的一个功能组件,它可以实现Flutter 组件之间的数据共享,他的数据传递方向在Widget树传递是从上到下的。
InheritedWidget 实现组件数据共享
- 既然要使用InheritedWidget,首先写一个Widget继承InheritedWidget
实现ShareDataWidget
1 | /// Created with Android Studio. |
- 由以上实现我们可以看到updateShouldNotify 返回值 决定当data发生变化时,是否通知子树中依赖data的Widget 更新数据,并且实现了of 方法方便子widget获取共享数据。
测试ShareDataWidget数据共享
- 前面我们已经实现了InheritedWidget,现在我们来看看如何使用随便写一个widget,让其显示ShareDataWidget的data 数据
1 | /// Created with Android Studio. |
- 接着新建widget 来使用ShareDataWidget,创建一个按钮,每点击一次,就将ShareDataWidget的值自增
1 | /// Created with Android Studio. |
代码很简单,创建一个按钮,每点击一次,就将ShareDataWidget的data值加一,而前面创建的TestShareDataWidget中依赖了ShareDataWidget的data值,如果数据共享则它的值就会跟随变化。
运行效果

didChangeDependencies调用
- 运行上面的例子我们看到日志中会打印出如下日志,这就说明改变ShareDataWidget的data值时TestShareDataWidget的didChangeDependencies方法被调用了,该方法我们在写StatefulWidget时很少用到,我们可以在该方法中做一些耗时操作,比如数据持久化、网络请求等。
1 | I/flutter ( 7082): didChangeDependencies |
- 如果不想调用让didChangeDependencies被调用,也是有办法的,如下改变ShareDataWidget的of方法
1 | // 子树中的widget获取共享数据 方法 |
- 这里可以看到改变使用context.ancestorInheritedElementForWidgetOfExactType方法,而为什么使用这个方法didChangeDependencies就不会被调用呢?看源码就是最好的解释,我们直接翻到framework.dart中这两个方法的源码
1 | /** |
- 显然,一对比我们就可以看到inheritFromWidgetOfExactType多调用了inheritFromElement方法,继续看该方法源码
1 | /** |
- 到这里,一切都变得很清晰, inheritFromWidgetOfExactType方法中调用了inheritFromElement方法,而在该方法中InheritedWidget将其子widget添加了依赖关系,所以InheritedWidget发生改变,依赖它的子widget就会更新,也就会调用刚刚所说的didChangeDependencies方法,而ancestorInheritedElementForWidgetOfExactType方法没有和子widget注册依赖关系,当然也不会调用didChangeDependencies方法。
小结
- 以上通过一个使用InheritedWidget的简单例子,实现了InheritedWidget的使用,了解了didChangeDependencies调用,可以说对InheritedWidget这个组件有了一定了解,接下来通过对InheritedWidget封装,实现一个简易的Provider实现跨组件数据共享。
实现跨组件数据共享组件
- 作为一个原生Android 开发者,跨组件数据共享对于我们来说并不陌生,比如Android 开发中的Eventbus 就可以实现对事件订阅者的状态更新,Flutter中也有Eventbus的实现,但是这里直接使用Flutter 提供给我们的组件InheritedWidget来实现跨组件数据共享,Flutter中比较有名的Provider核心也是通过InheritedWidget来实现的,接着我们来实现一个自己的简易Provider。
实现通用InheritedWidget
- 要共享的数据多种多样,使用泛型来声明需要共享的数据
1 | /// Created with Android Studio. |
InheritedWidget 封装
- 通过上面的实现,可以看到InheritedProvider中并没有方让调用者可以获取InheritedWidget组件,别着急,这里需要先明确两点;首先,数据更新通知使用ChangeNotifier(FlultterSDK提供的一个Flutter风格的发布者-订阅者模式类)来进行通知,其次,接收到通知之后则由订阅者本身更新来重新构建InheritedProvider。
1 | /// Created with Android Studio. |
- 由上代码,创建了一个StatefulWidget,最终build构建的还是InheritedProvider,这时创建了返回对应data 数据的of方法,并且可以通过设置让子控件是否与InheritedWidget绑定(上一小节已经分析过),这样改变数据的控件就可以灵活的不与InheritedWidget绑定,也不用每次都更新改变数据的控件widget。
- 接着我们完善 _ChangeNotifierProviderState,当外部控件更新数据,并通过ChangeNotifier通知更新,ChangeNotifierProvider能够更新自身,让新数据生效,如何更新,那就是是使用setState方法,这也是创建StatefulWidget的目的。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36class _ChangeNotifierProviderState<T extends ChangeNotifier> extends State<ChangeNotifierProvider<T>>{
void initState() {
// 给model添加监听器
widget.data.addListener(update);
super.initState();
}
void didUpdateWidget(ChangeNotifierProvider<T> oldWidget) {
//当Provider更新时,如果新旧数据不"==",则解绑旧数据监听,同时添加新数据监听
if(widget.data != oldWidget.data){
oldWidget.data.removeListener(update);
widget.data.addListener(update);
}
super.didUpdateWidget(oldWidget);
}
// build方法 省略
........
void dispose() {
// 移除model监听器
widget.data.removeListener(update);
super.dispose();
}
void update() {
//如果数据发生变化(model类调用了notifyListeners),重新构建InheritedProvider
setState(() => {
});
}
数据消费者封装(Consumer)
- 数据有更新,有消息发出,还得有人消费,这样订阅者-消费者模式才完整,消费数说白了就是调用ChangeNotifierProvider的of方法来获取新数据,上一步我们已经触发订阅者的更新,间接就会重新构建它的子widget,子widget重新构建也就是对应消费消费数据,因为消费者依赖了订阅者本身,来看代码
1 | /// Created with Android Studio. |
- 由上代码,Consumer的build调用ChangeNotifierProvider.of方法默认就注册了依赖关系,所以由Consumer实现的widget就会由InheritedWidget的功能更新数据。
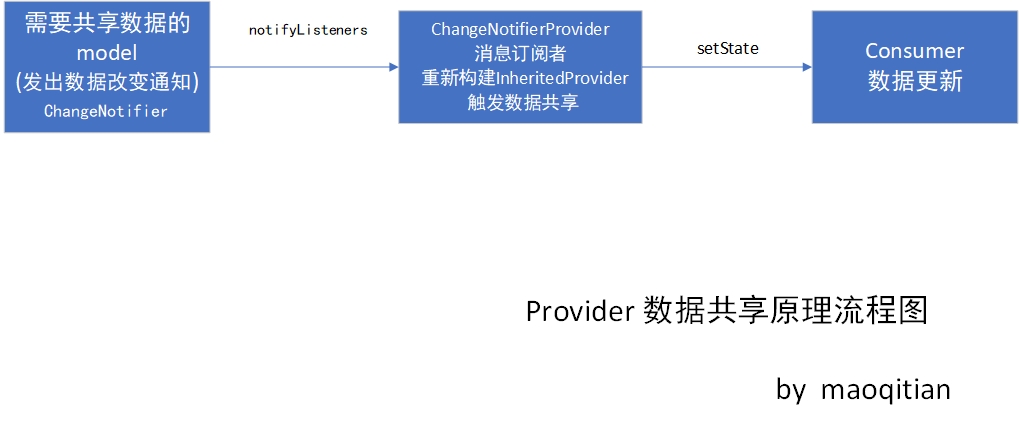
小结
- 以上小结可以用一个流程图代替

数据共享组件实践切换主题
上一节中手写了一个非常简单基于InheritedWidget的Provider数据共享组件,接下来通过一个切换主题的例子来使用刚刚写好的ChangeNotifierProvider。
主题切换这里简单的改变主题颜色,所以共享数据就是颜色值,Demo 思路为使用Dialog,提供可选择的主题颜色,然后点击对应颜色则切换应用主题颜色,接下来一起实现。
创建主题model
- model 也可以看做是共享数据,继承ChangeNotifier,这样就能够调用notifyListeners方法触发ChangeNotifierProvider收到数据改变通知
1 | /// Created with Android Studio. |
MaterialApp作为ChangeNotifierProvider子widget
- 改变主题颜色,也就是MaterialApp的theme 属性,所以讲 MaterialApp作为ChangeNotifierProvider子widget,这样MaterialApp就能收到共享的主题颜色数据值
1 | class _MyHomePageState extends State<MyHomePage> { |
- 在AppBar 加入IconButton 让其点击能显示颜色选择Dialog,Dialog 显示的是一个颜色值数组widget,每个widget实现如下
1 | class SingleThemeColor extends StatelessWidget { |
- 可以看到每个widget点击响应onTap 则调用ChangeNotifierProvider.of获取ThemeModel对象调用changeTheme方法来触发notifyListeners方法。还有一些细节,比如通过SharedPreferences保存颜色值等代码,具体可以查看文末demo 项目源码地址。
- Demo 运行效果

最后
- 看到这里,相信你应该对InheritedWidget有了比较好的理解,了解了原理,使用起轮子来也会更加得心应手吧。如果要使用跨组件数据共享,还是直接使用功能完整的Provider吧。又一篇文章完成了,相信多少都会对看到文章的你有帮助,文章中如果有错误,请大家给我提出来,大家一起学习进步,如果觉得我的文章给予你帮助,也请给我一个喜欢和关注,同时也欢迎访问我的个人博客。